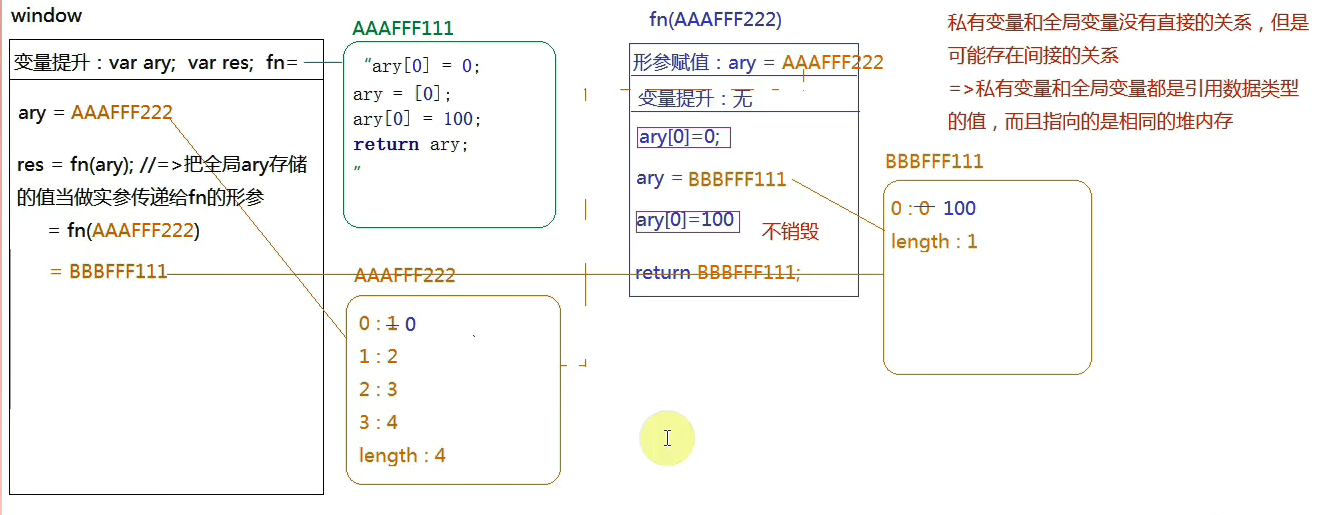
//indexOf 没有出现返回-1 //split 拆分字符串 function queryURLParameter(url) { let obj = {}; if (url.indexOf('?') < 0) return obj; let ary = url.split('?'); url = ary[1]; ary = url.split('&'); for (let i = 0; i < ary.length; i++) { let cur = ary[i], curAry = cur.split('='); obj[curAry[0]] = curAry[1]; } return obj; } //charAt charCodeAt substr subString slice substr console.log(queryURLParameter('https://www.google.com/search?q=%E5%BC%A0%E4%B8%89')); //indexOf split charAt slice function queryURLParameter(url) { let reg = /([^&?=]+)=([^&?=]+)/g, obj = {}; url.replace(reg, function () { obj[arguments[1]] = arguments[2]; }); return obj; } String.prototype.myQueryURLParmeter = function () { let reg = /([^&?+]+)=([^&?+]+)/g; let obj = {}; this.replace(reg, (...arg) => { obj[arg[1]] = arg[2]; }); return obj; }; url.myQueryURLParmeter(); //2 console.log(a); //undefined var a = 12; function fn() { console.log(a); //由于局部作用域a声明了,a=>undefined var a = 13; } fn(); console.log(a); //12 //3 console.log(a); //undefined var a = 12; function fn() { console.log(a); //12 a = 13; } fn(); console.log(a); //13 //4 console.log(a); //程序报错后面不执行 a = 12; function fn() { console.log(a); a = 13; } fn(); console.log(a); //5 var foo = 1; function bar() { if (!foo) { var foo = 10; } console.log(foo); } bar(); //10 //6 //全局下的变量提升 var n;var c; a=地址 var n = 0; function a() { //私有作用域:var a;b=地址; var a = 10; function b() { n++; console.log(n); } b(); return b; //地址 } var c = a(); //11 c();//12 console.log(n);//0 //7 var a = 10, b = 11, c = 12; function test(a) { //私有作用域: a=10 var b a=1; //私有 A=1 var b=2; //私有b=2 c=3; //全局c=3 } test(10); console.log(a, b, c);//10 ,11,3 //8 //变量提升 :var a;=>window.a=undefined=>a in window 为true if (!("a" in window)) {//条件不成立 var a=1; } console.log(a); //undefined //9 //变量提升: var a; b=地址 var a=4; function b(x,y,a) { //=> 私有作用域 : x=1,y=2;a=3 console.log(a);//3 arguments[2]=10;//让第三个传递进来的实参等于10 console.log(a);//10 } a = b(1, 2, 3);//undefined 因为B函数执行没有返回值 console.log(a);//3,10,undefined /* * 在js的非严格模式下,函数的参数集合域形式变量存在"映射"关系 * 不管其中谁改变了,另外一个都跟着改变 * 在js严格模式下,arguments和形参变量的映射关系被切断了 * 互不干扰 * */ //10 //变量提升 var foo; var foo='hello'; (function (foo) { //私有作用域 foo='hello'(我们的foo和外面的foo是不同的变量 console.log(foo);//hello var foo = foo || 'world'; console.log(foo);//hello })(foo); //把全局Foo的值当做实参传递给私有作用域中的形参 console.log(foo);//hello /* * A&&B A为假返回A,A为真返回B * A||B A为真返回A,A为假返回B * 逻辑与的优先级高于逻辑或 * */ function fn(num,callBack) { //如果num没有传递至:让其默认值为0 //if(typeOf num==="undefined') num=0; num=num||0;//ES6可以给形参添加默认值 callBack&&callBack();//符合条件就去执行 } //11 var a=9; function fn() { a=0; return function (b) { return b+a++; } } var f=fn(); console.log(f(5));//5 a=1 console.log(fn()(5));//5 fn()=>a=0, a=1 console.log(f(5));//6 a=2 console.log(a);//2 //12 //变量提升 var ary; var res;fn=地址 var ary = [1, 2, 3, 4]; function fn(ary) { ary[0]=0; ary=[0]; ary[0]=100; return ary; } var res=fn(ary); console.log(ary);//[0,2,3,4] console.log(res);//100 
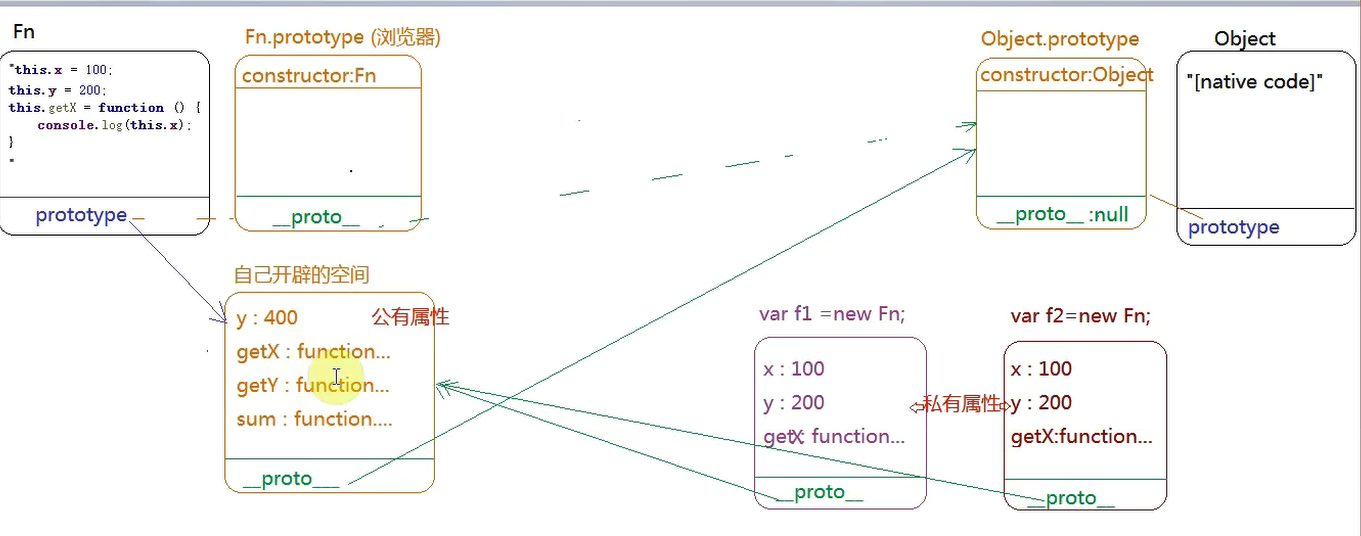
//13function fn(i) { return function (n) { console.log(n + (--i)); }}var f=fn(2);f(3); //4 i=1fn(4)(5);//8fn(6)(7);//12f(8);//8 i=0//14var num=10;//60 65var obj={num: 20};//30obj.fn=(function (num) { this.num=num*3; num++;//21 22 23 return function (n) { this.num+=n; num++; console.log(num); }})(obj.num);//自执行函数var fn=obj.fn;fn(5);//22obj.fn(10);// 23console.log(num, obj.num);//65 30//15function Fn() { this.x=100; this.y=200; this.getX=function () { console.log(this.x); }}Fn.prototype={ y:400, getX:function () { console.log(this.x); }, getY:function () { console.log(this.y); }, sum:function () { console.log(this.x + this.y); }};var f1=new Fn;var f2=new Fn;console.log(f1.getX === f2.getX);//false 地址不一样console.log(f1.getY === f2.getY);//true两个的原型是一致的console.log(f1.__proto__.getY === Fn.prototype.getY);//trueconsole.log(f1.__proto__.getX === f2.getX());//falseconsole.log(f1.constructor);//f1私有没有去原型找,Object 
//16for(var i=0;i
学东西不要学表面要学原理要学核心
//17var fullName='language';var obj={ fullName:'javascript', prop:{ getFullName:function(){ return this.fullName; } }};console.log(obj.prop.getFullName());//undefined//this=>obj.prop=>obj.prop.getFullName=>undefined//this指向问题 ,方法执行看前面有没有点,点谁,this指向thisvar test=obj.prop.getFullName;console.log(test());//this=>window language //18 var name='window'; var Tom={ name:"Tom", show:function () { console.log(this.name); }, wait:function () { var fun=this.show; fun(); } }; Tom.wait();//this:Tom=>fun=Tom.show=> fun() 没有点this是window=> 打印'window' undefined
- 变量提升:只声明未定义默认值就是undefined
- 严格模式下:没有明确的执行主体,this就是undefined
- 对象没有这个属性名,属性值是undefined
- 函数定义形参不传值,默认就是undefined
- 函数没有返回值,默认返回就是undefined
null
- 手动设置变量的值或者对象某一个属性值为null(此时不赋值,后面赋值)
- 在js的DOM元素获取中,如果没有获取到指定对象,结果一般都是null
- object.prototype.__proto__的值也是null
- 正则捕获的时候,没有捕获到结果,默认也是null